Vise film fra YouTube rett på hjemmesiden
|
Det er mulig å gjøre et lite krumspring for å vise film fra YouTube direkte på din hjemmeside.
LEGG MERKE TIL at vi ikke gir brukerstøtte for HTML-kode du har limt inn selv. Dette er et tips til hva du kan gjøre på hjemmesiden, men det er ikke en del av brukerstøtten.
YouTube har lagt ut HTML-kode som du kan lime inn på din side.
De har endret utseendet på dette flere ganger, så hvis det ikke har nøyaktig dette utseendet, har YouTube endret noe igjen. Men prinsippet har alltid vært det samme, så se eventuelt etter liknende knapper som du kan trykke på.
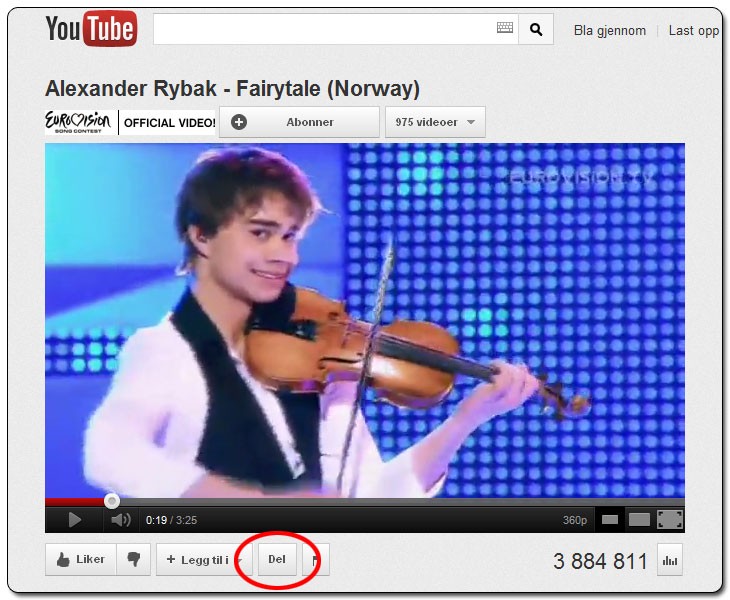
På bildet under har jeg markert knappen du skal se etter, med en rød ring. Nå du klikker på den, vises en ny boks.
|

|
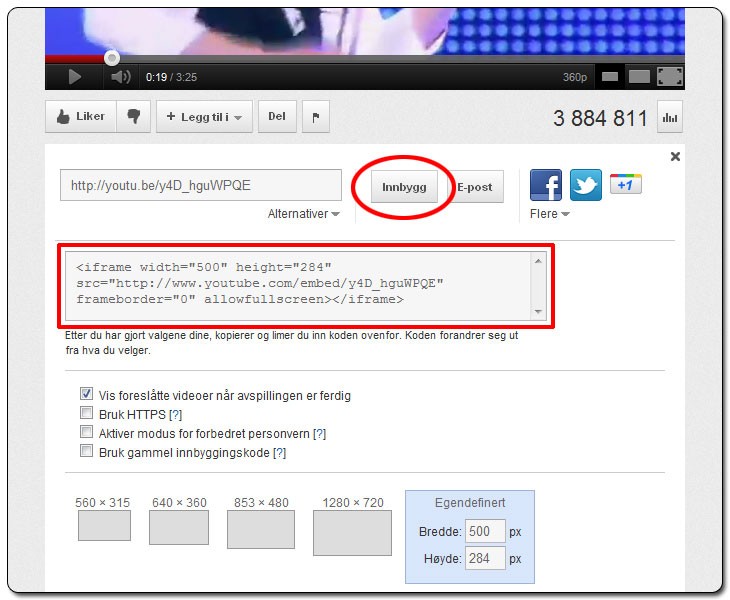
Når du har klikket på Del, vises en boks med adressen til YouTube-filmen og en knapperad. Klikk på knappen Innbygg. Da vises et større felt der du kan velge ulike alternativer, og en boks med HTML-kode. Denne koden skal du lime inn på din hjemmeside.
Velg størrelse for boksen som filmen skal vises i. Du kan velge en av de grå boksene, eller skrive inn egne mål. Bredden bør helst ikke overskride 800 piksler. De fleste malene håndterer 800 piksler i bredden, men ikke mer. Enkelte maler er smalere, og da må du velge en smalere bredde. Prøv deg fram! Du kan alltid gjøre endringer hvis det ikke passer inn.
|

|
Hvis du har tekst (og bilder) i tekstboksen som du skal legge inn filmen i, må du vite hvor du kan lime inn koden fra YouTube slik at du ikke ødelegger annen HTML-kode.
Her ser du noen hurtigkommandoer som kan være nyttige å kjenne til, og som gjør det enklere å lime inn egne HTML-koder:
|
| |
Ctrl-A |
|
Merker alt |
| |
Ctrl-C |
|
Kopierer det som er merket |
| |
Ctrl-V |
|
Limer inn det du har kopiert til minnet |
| 1. |
|
Gå till YouTubes kod-ruta och gör Ctrl-A för att markera all kod och sen Ctrl-C för att kopiera den. |
| 2. |
|
Gå til tekstboksen, klikk på pennen slik at du kommer til redigeringsmodus, og klikk på  på verktøylinjen. på verktøylinjen.
|
| 3. |
|
Sett markøren i koden der du skal lime inn koden fra YouTube, og trykk Ctrl-V. |
La oss ta et enkelt eksempel: I tekstboksen vi skal lime inn koden i, står følgende tekst:
Her skriver jeg inn tekst nr. 1 og jeg vil at filmen skal vises rett under teksten.
Her skriver jeg inn tekst nr. 2 og jeg vil at filmen skal vises rett over teksten.
Da ser HTML-koden slik ut:
<p>Her skriver jeg inn tekst nr. 1 og jeg vil at filmen skal vises rett under teksten.</p>
<p>Her skriver jeg inn tekst nr. 2 og jeg vil at filmen skal vises rett over teksten.</p> |
Det vi må tenke på er følgende:
</p> - Her slutter forrige tekstdel
Vi kan lime inn koden fra YouTube mellom disse p-ene.
<p> - Her begynner neste tekstdel
Da blir det slik:
Her skriver jeg inn tekst nr. 1 og jeg vil at filmen skal vises rett under teksten.
Her skriver jeg inn tekst nr. 2 og jeg vil at filmen skal vises rett over teksten.
|
Hvis tekstboksen som du vil legge filmen i er tom, er det veldig enkelt.
Når du klikker på  , vises en tom boks der du kan lime inn koden du kopierte fra YouTube. (Noen ganger kan det snike seg inn koder hvis du har klikket forskjellige steder, og trykket Enter i boksen. Da kan du fjerne koden som ligger der slik at HTML-boksen blir helt tom.) , vises en tom boks der du kan lime inn koden du kopierte fra YouTube. (Noen ganger kan det snike seg inn koder hvis du har klikket forskjellige steder, og trykket Enter i boksen. Da kan du fjerne koden som ligger der slik at HTML-boksen blir helt tom.)
|
| Hvis du har sett på eksempelfilmen Fairytale av Alexander Rybak, kan vi ta et eksempel til under. Det er Espen Lind, Kurt Nilsen, Alejandro Fuentes og Askil Holm som synger Hallelujah (LIVE). |